Make do follow on Blogger Comments - Delete nofollow atribute on blogger
What is Dofollow and Nofollow?
A dofollow link is one that search engines like Google will follow to the website and give that website a little “link juice”, meaning the more dofollow links a website has going to it the better PR it will have and the more traffic it will receive in the SERPs (Search Engine Results Page). But a do follow link will also drain some of the juice away from the website the link is placed on. If a website it linking to a bunch of PR0 websites then it will give the website a negative impact. This is why many bloggers have only used nofollow links on the comments page…. that and mainly to deter spammers from shamelessly promoting their junk links.
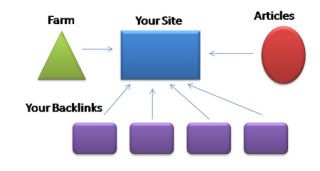
The more backlinks you have going to your site the better. A backlink is simply a link on another site that points to yours. If you have a lot of backlinks then your website looks more important to Search Engines and you can rank much better. Here is a diagram how linking works.

Wordpress Blogs and Dofollow
In wordpress blogs the default setting is to have any comments left be in the “nofollow” catefory. That simply means that the links will not have any credence or get any special powers from the search engines. They will not “follow” it so the website will retain the “link juice”.
But now that spam filters have gotten so very effective (almost too effective in even blocking valid comments) more bloggers are letting the comments have dofollow links. And this blog is one of them.
Why go with a Dofollow Blog?
I want to encourage readers to interact with me. I want them to be rewarded for making comments and having the ability to leave a link that will help out their website too is a great reward. This being said, I will still have to watch for people spamming the comments, but with such effective spam filters I can just concentrate on letting my readers have their say.
How will Do Follow commenting on CashCoach.net help your site?
Well at the time of this writing, this is a very new blog…. only 1 month old really, and so the Page Rank has yet to climb up Google’s ladder, but here is the benefit of leaving useful comments on this site.:
- You get a link to your site on the comment page
- If you make the top commentor list you will have a link in the sidebar as well
- These links will not expire
So it really is a benefit for everyone. Comments that will be rejected are comments with junk links (websites that are spammy, scammy, or scary=). But don’t worry, if you look like a real person who wants to leave some helpful feedback, you will have no problem getting your comment through.
Why not practice a little and leave some feedback on this blog post. Get some link love while you are at it.
What do you think of dofollow blogs? and do you own a dofollow blog yourself?.
This is article how to delete “nofollow” on your blog ( Blogger ) :
How to Delete ‘nofollow’ Attribute on Blogger
1. Login into your blogger. Usually you will bring to Dashboard after login.
2. Choose your blog and click “Layout”.
3. Click “Edit Html” subtab on the “Template” tab.
4. Before removing ‘nofollow‘ attribute (as with any other template modification), it is recommended to backup you template by clicking Download Full Template and saving in the safe location on your Hard Drive. You can re-enable it if your template modification producing the errors.
5. Check “Expand Widgets” checkbox at at the top of the Edit Template text box. This expands the Blog Posts Widget Code within which is the comments code.
6. Scroll down the template and find below code
<dl id=’comments-block’>
<b:loop values=’data:post.comments’ var=’comment’>
<dt class=’comment-author’expr:id=’”comment-” + data:comment.id’>
<a expr:name=’”comment-” +data:comment.id’/>
<b:if cond=’data:comment.authorUrl’>
<a expr:href=’data:comment.authorUrl’ rel=’nofollow’><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
7. Detele the code rel=’nofollow’ (or you can remove only no, making it rel=’follow‘) and save the template.
Out Source :



1 comments:
Great example of how to eliminate the nofollow rule. Will have to implement it. I'll return for more information.
Post a Comment